造成學習低弱的「定勢效應」
前端計領域的變化速度很快
傳言每 18 個月難度會提升一倍
不過也有許多人看到新技術就會馬上衝上去學習
這樣其實有助於新領域的拓展
學習技術時
我們大多會用過去的經驗來了解新事物
用舊有的觀念來學習新事物
但由於新技術變化太快
經常接觸時會搞不懂其中邏輯
就像我第一次從純 CSS 跳到 Sass 時一樣
我認為他是類似 Dreamweaver 的擴充套件
但相關資訊找了很久都找不到
這個稱為「定勢效應」
(一種認知偏誤,人們傾向於繼續應用熟悉的方法來解決問題)
### 避免定勢效應
這是每個人都有的狀況
一時說要放棄舊有觀念其實非常難
建議透過以下方式來改善此問題
- 尋找對此有研究的人,從中了解入門方法
- 機械式學習,不思考的方式先看新技術運行
- 維持固定的學習週期,持續更新大腦
看 Angular 4 時是使用前兩點方式 (目前還沒正式使用)
後來發現他與現在 Vue, React 的共通點後
就開始導入現有知識加速學習
另外平常也會經常看新技術
持續更新也是有效的方法勒
#每日一觀點 #26
同時也有103部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,分享用做網頁(HTML5)的觀念做出APP 這學期在元智大學開的課程,主要教會學生能期中考前架設網站, 期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行, ...
dreamweaver入門 在 MUKI SPACE INC. Facebook 的最佳貼文
【真情告白】
隔個幾天總是會有一些朋友問我:「如果要學網頁設計有沒有推薦的入門書?Muki 當初是怎麼學的呢?」
這真的都快變成大栽問了(笑
今天就來碎嘴一下一次認真回答,(其實是為了以後有人再問可以直接丟網址) :P
Q - 學網頁設計有沒有推薦的入門書?
很抱歉,我只有買過一本 FrontPage 2000 就行走天下闖蕩江湖了,所以到現在我完全不知道該怎麼推荐入門書籍,如果你想跟我一樣回去買 FP 2000 我也不反對啦(默)
我是做個人網站出身的,我所有的知識都是靠著不斷的去拜訪各個網站、去看每個朋友的網站設計 (那個時代真的就是不斷的去拜訪、交流、偷學);不斷的跟谷歌大神培養感情 (有想知道的技巧就去 google) 而學來的。
當然,我絕對不是叫大家不要買書。一本好用的工具書絕對可以帶你上天堂,只是我自己不是按照正統途徑,所以我也無法推荐你們網頁設計的書,因為我一點概念也沒有。
Q - Muki 當初怎麼學網頁設計的呢?
如果我告訴你,我不是設計科系出身;我從來沒學過色彩學、設計學、UX/UI;我也沒學過 Adobe Photoshop;我連 DreamWeaver 都不會;我雖然是資管系,但我主修的是管理,程式爛到爆,隨便問我同學都知道。
這些都是真的,你相信嗎?
我沒有穩固的設計基礎跟程式邏輯,會支持我走這條路純粹只是「興趣」而已,因為有興趣,所以我花了很多時間每天泡在網站上,同樣繼續泡在 Google 上 (我愛谷神!)
如果你跟我一樣不是科班出身,如果你跟我一樣沒天份;那讓我告訴你,我的學習方法就是「興趣」+「時間」。
有興趣,你就會自動自發的去接觸;
花時間,你就可以學到更多東西。
其實不管做什麼都一樣,但我只想說,像我這樣沒天份的人都可以做到了,你也可以的!所以不要再說什麼自己程式爛了,你有我爛嗎 XDDDD;不要再說自己設計弱了,你有我弱嗎 XDDD.. 我連三原色都搞不清楚咧。
---
好啦,網頁設計這條路,那啥... 大家一起加油吧(握
dreamweaver入門 在 吳老師教學部落格 Youtube 的最佳解答
分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
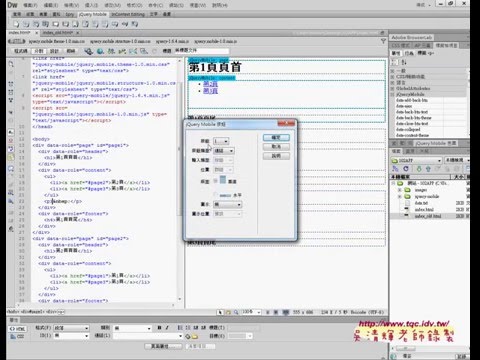
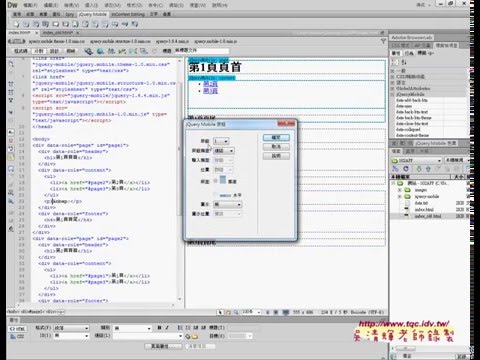
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學

dreamweaver入門 在 吳老師教學部落格 Youtube 的最讚貼文
分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學

dreamweaver入門 在 吳老師教學部落格 Youtube 的最讚貼文
分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學




